-- 发布时间:11/11/2008 3:53:00 PM
-- 3层XSL网站架构
想让网站实现数据与样式分离,当然你需要使用XSL,但很多人在做这样的工作的同时,遇到了很多这样那样的问题:代码如何复用,功能如何健壮,怎样易于扩展,怎样易于维护...在下个给各位推荐一个比较好的解决方案:
 此主题相关图片如下:
此主题相关图片如下:
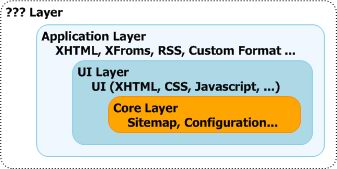
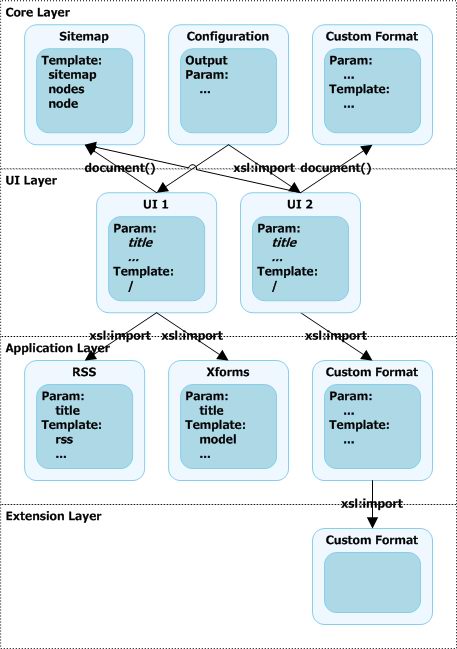
第一层是核心层,核心层包括网站的核心信息,比如网站地图以及配置信息(比如当前用户,角色,分页大小等等),他们通过document()函数倒入到UI层中,有的核心层数据需要也需要样式化,可以将样式表导入到UI层并进行转换,需要注意的是,核心层是往往是全局的,为了避免未知的标签冲突,最好的方法是给他们套上命名空间。
第二成是UI层,他的作用相当于MasterPage,是全局的UI框架,该层里面只用一个模版,那就是"/"--跟目录,在这个模版里实现大部分HTML的标签框架,并且输出需要样式化的核心层数据,在需要展示内容的地方放上一个<xsl:apply-templates/>就行了,还有在UI层,你可以声明许多参数(这里用参数而不是变量),比如标题,连接等,他们是抽象的,并不真正需要赋值或赋上默认值,而是在应用层里去重写他们。
第三层是应用层,到了这,一切都是如此简单,在写普通样式表的同时,你无非只要导入你所需要的UI层,并重写一些参数,你就可以拥有统一的UI风格,当然,说是3层架构,但也不局限于3层,你也可以再向外扩展,第4层,第5层...当然,他们都不会突破应用的范畴。
 此主题相关图片如下:
此主题相关图片如下:
以上是该架构的刨面图,这张图从另一个角度解释了该架构,也就是说,其实是一个文档组在进行样式化的工作,有层次有分工有体系的文档组将给的样式化带来质的飞跃。如果你不明白超空间(Hyper-Space)的XSL,我会在以后的帖子补上。
[此贴子已经被作者于2008-11-11 16:26:46编辑过]