-- 发布时间:9/27/2008 9:31:00 PM
-- [转帖] Asp.net生成工作流、审批流的解决方案
http://www.cnblogs.com/vagerent/archive/2007/04/06/702709.html
公司的上一个项目需要自定义工作流和审批流,那就需要一个可视化的定义工作流和审批流的工具,找了很多都不太适合我们的项目,项目是用Asp.net开发,需要在网页里实现工作流的自定义,说白了就是写一个程序,可以生成形如1-2-4-5或者小明-小花-小张等等这种字符串。后来偶然发现了[URL=http://www.baidu.com/s?wd=svg&cl=3]SVG[/URL],觉得它可以胜任这种工作,就开始了SVG的研究。
svg是一种矢量图形格式,下面摘抄一段svg中国对它的介绍:
SVG是一种基于XML 的用来描述二维矢量图形和矢量/点阵混合图形的置标语言,其全称是可扩展矢量图形规范(Scalable Vector Graphics)。其中,"可扩展"(scalable)在图形图像技术上指的是它不局限于一个固定的分辨率和大小,譬如可以在不同分辨率的屏幕上以相同的大小显示,也可以在同一个网页中以不同的大小或观全局或观细节;而在网络技术上指的是这一规范能够与其它规范相融合,从而满足更广泛的用户需求,适合于更广泛的应用方式。"矢量"(vector)是指规范中描述了直线、曲线、形状等几何图形,而无须象PNG、JPEG等图像格式那样逐象素进行描述,这使得集成了SVG的XML文档更小,下载速度也大大提高。"图形"(graphics)是指它提供了对矢量和矢量/栅格混合图形的描述,填补了大多数基于 XML的置标语言规范对复杂图形描述的空白。
SVG规范定义了SVG的特征、语法和显示效果,包括模块化的XML命名空间(namespace)和SVG文档对象模型(DOM)。在以前的草案中,仅为SVG定义了一个DTD,这个 DTD支持样式单的引用。但这样一来,SVG就不再是一个自定义的全包容的语言规范,而需要浏览工具额外具有对样式单文件的处理能力。出于这种考虑,在新近出台的SVG的第八个草案中,为SVG提供了两种不同的形式,即样式化SVG和交换型SVG,它们各自有不同的DTD及MIME类型。样式化SVG允许对图形对象进行样式添加,它可以通过引用外部样式文件、在文件头中预先进行样式声明和通过属性为元素定义样式三种方式使用样式单,是SVG用于网络环境的推荐存储格式。而交换型SVG取消了对样式单的支持,完全使用元素属性描述各个图形对象的显示效果。在未来的网络传输中,交换型SVG将会充当现在印刷业广泛使用的图形格式--EPS格式的网络版。并且,由于所有显示信息都封装到XML的属性中,交换型SVG还可以作为XSLT转换后所得到的结果文件格式,广泛应用于XML文档显示效果的描述中。
SVG的绘图可以通过动态和交互式方式进行,在实际操作中,则是以嵌入方式或脚本方式来实现的。SVG不仅使用Xlink和Xpointer来提供超链接功能,还定义了丰富的事件,这些事件可以应用于所有的图形对象。由于SVG支持脚本语言(script),高级网页制作者仅须进行简单的Script编程,访问SVG DOM的元素和属性,即可响应特定的事件,从而提高了SVG的动态和交互性能。这使得SVG无论在显示效果还是动态交互上都不逊于当前在互联网上独领风骚的FLASH。而且,SVG除了单独使用外,还可以在XML文件中作为命名空间引入,或者用作HTML文件中的特殊对象。同样,SVG作为一种基于XML 的语言规范,也具有XML的可扩展性,可以在SVG文件中引入其它置标语言的命名空间。这些特性使得SVG在互联网上将畅通无阻,比起采用二进制文件格式不能与其它网页语言兼容的FLASH更胜一筹。
个人认为最好的svg学习的地方是中国xml论坛:[B][URL=http://www.svg.net.cn/]http://www.svg.net.cn[/URL][/B]
推荐其他几个链接:
[URL=http://www.svg.net.cn/]http://www.svg.net.cn[/URL]
[URL=http://svglbc.datenverdrahten.de/?doc=drawshapes]http://svglbc.datenverdrahten.de/?doc=drawshapes[/URL] SVG资料
[URL=http://www.gritechnologies.com/papers/gps_tracking_with_svg/index.html]http://www.gritechnologies.com/papers/gps_tracking_with_svg/index.html[/URL] 动态SVG
[URL=http://www.svgmaker.com/]http://www.svgmaker.com/[/URL] SVG例子
[URL=http://www.w3schools.com/svg/svg_examples.asp]http://www.w3schools.com/svg/svg_examples.asp[/URL]
[URL=http://www.kevlindev.com/tutorials/basics/]http://www.kevlindev.com/tutorials/basics/[/URL]
[URL=http://www.kevlindev.com/tutorials/basics/filters/feColorMatrix/index.htm]http://www.kevlindev.com/tutorials/basics/filters/feColorMatrix/index.htm[/URL]
[URL=http://www.xml.com/pub/a/2004/04/07/svgtype.html]http://www.xml.com/pub/a/2004/04/07/svgtype.html[/URL]
[URL=http://www.html.it/svg/]http://www.html.it/svg/[/URL]
[URL=http://pilat.free.fr/english/index.htm]http://pilat.free.fr/english/index.htm[/URL]
[URL=http://www.s-v-g.net/]http://www.s-v-g.net/[/URL]
[URL=http://www.svgelves.com/]http://www.svgelves.com/[/URL]
[URL=http://a.1asphost.com/svggames/]http://a.1asphost.com/svggames/[/URL]用SVG写的游戏
[URL=http://learnsvg.com/]http://learnsvg.com/[/URL]
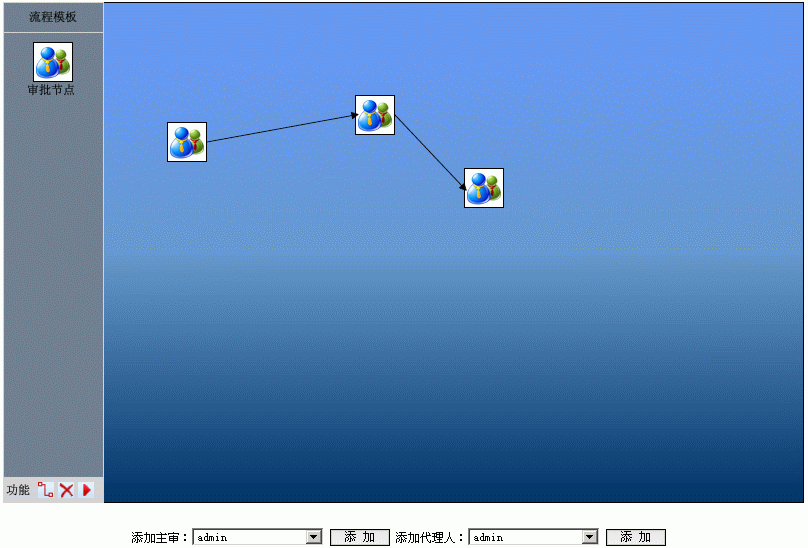
下面是我做的一个自定义审批流的svg程序,主要功能就是生成一个用户流(比如用户a-用户b-用户c),为后来的审批流程提供一个先后顺序,界面如下:

asp.net实现的工作流、审批流源程序从[URL=http://files.cnblogs.com/vagerent/Flow.rar]这里[/URL]下载。
IE浏览器需要安装[URL=http://www.baidu.com/s?wd=adobesvgviewer&cl=3]svgViewer[/URL]才能浏览SVG(ms不厚道啊),Adobe svg浏览器从[URL=http://www.adobe.com/svg/viewer/install/main.html]这里[/URL]下载,或者搜索adobe svg viewer3.0。